上篇完成了 HOME 頁面佈局設定後,現在來一起試試 Bricks 的一些設計元素吧:
特別補充說明:
在接下來的網站設計過程當中,會有許多操作細節及調整動作,無法一一截圖及仔細說明。我們依循以探討及介紹 Bricks 功能為最主要目的,某些與其他編輯器高度類似的操作細節及過程會以簡單敘述帶過。
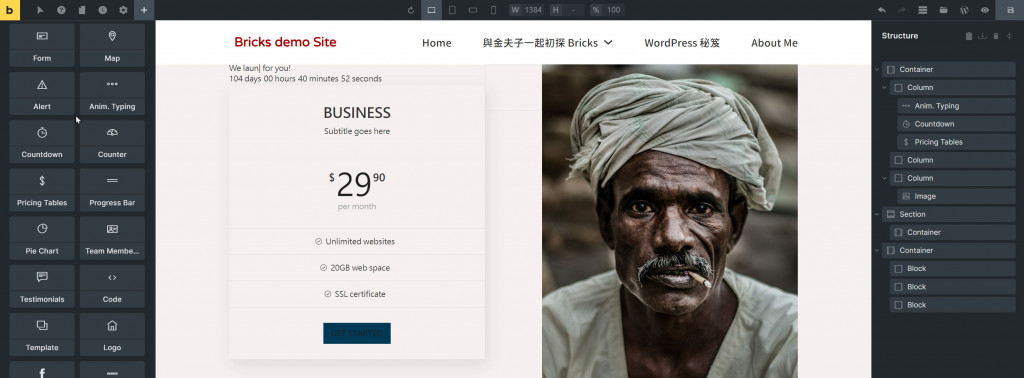
第一組佈局元素是一個 Container 包含著三個 Block ( Column )。大家先試著把 25%-25%-50% 的寬度改成 45%-10%-45%(點選 Column 後,在左側控制面板選 STYLE → LAYOUT → Width = 45% or 10%)。
然後在第一個 Column 裡面加入《Anim. Typing》、《Countdown》及《Pricing Tables》三個元素。
接著在第三個 Column 裡面加入《Image》元素。再透過 Unsplash API 選來一張人像照片。
此時編輯畫面及結構區應該如下圖:

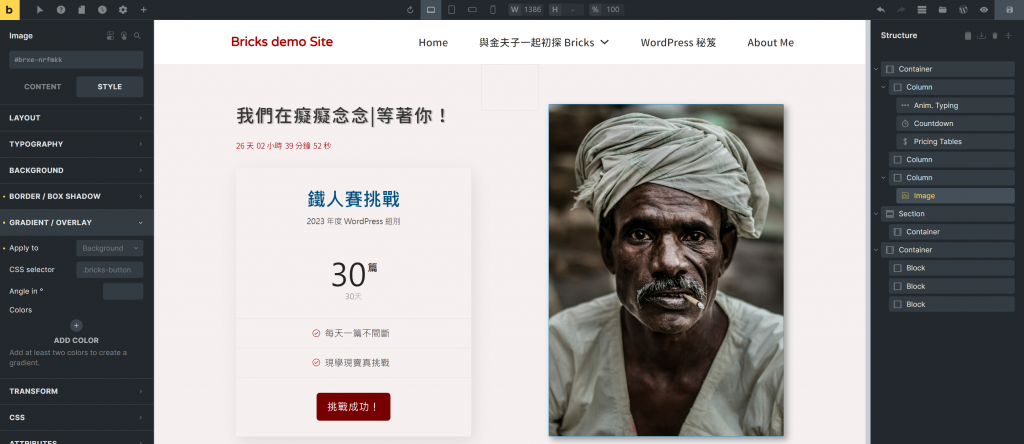
接著來調整 Column 的 Row gap / Padding / Align self 等參數,再修改文字內容及樣式,以及為圖片加上背影效果,最終就長成下圖這樣:

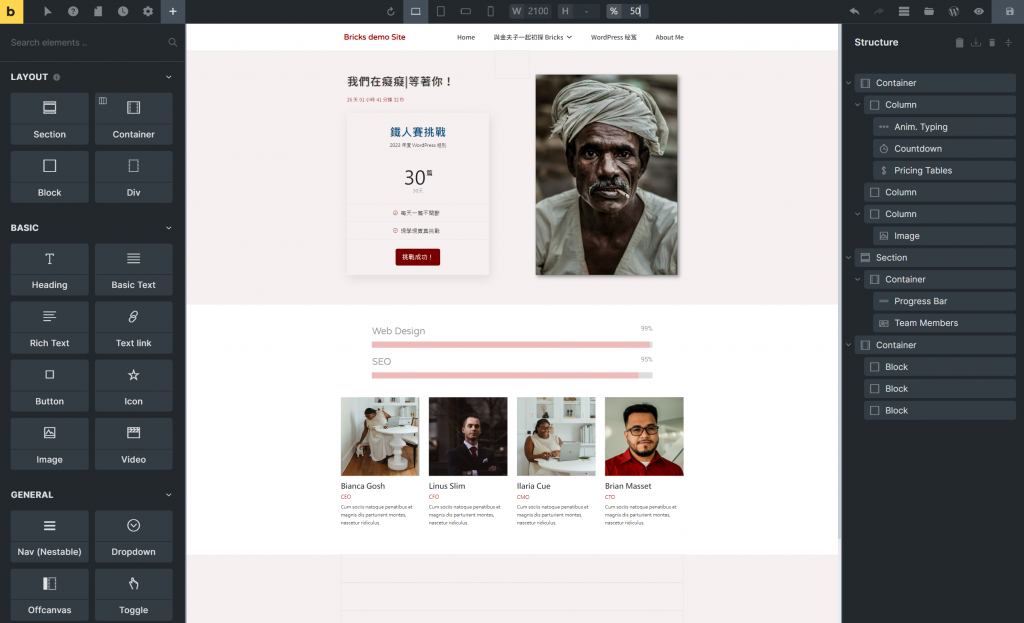
第二組佈局元素是一個一個 Section 包含一個 Container。
Section 是橫跨全畫面 100% 滿版的大區塊,這裡我們將 Section 的 Background color 設定為白色,配合網頁原本的淡粉色的底色,兩個色塊便可以相互把區塊彰顯出來。
接著在 Container 裡面加入《Progress Bar》及 《Team Members》這兩個元素。然後進行一些字體、顏色及排版調整後,Home 頁面就如下圖:

頁面設計實作就先介紹到這裡。Bricks 目前共有78個元素(Bricks Elements List),各位同學有興趣可以多試試。
其實各家編輯器的基本元素感覺上就是大同小異(相互競爭模仿的結果),若後續有發現值得介紹的元素再跟大家分享。
